Overview
One of my teams is building out a geospatial map application using ESRI ArcGIS that is embedded in a larger web application. The map is used for conservationists to view and study layers of soil & hydrology data as well as to manage and draw-out shapes and regions into layers that are identified for planned activities. This project presents interseting challenges for creating usable space but having efficient access to several forms, common tools, and toolbars to accomplish tasks. This page shows several rough mockups that were created to help visualize and discuss options.
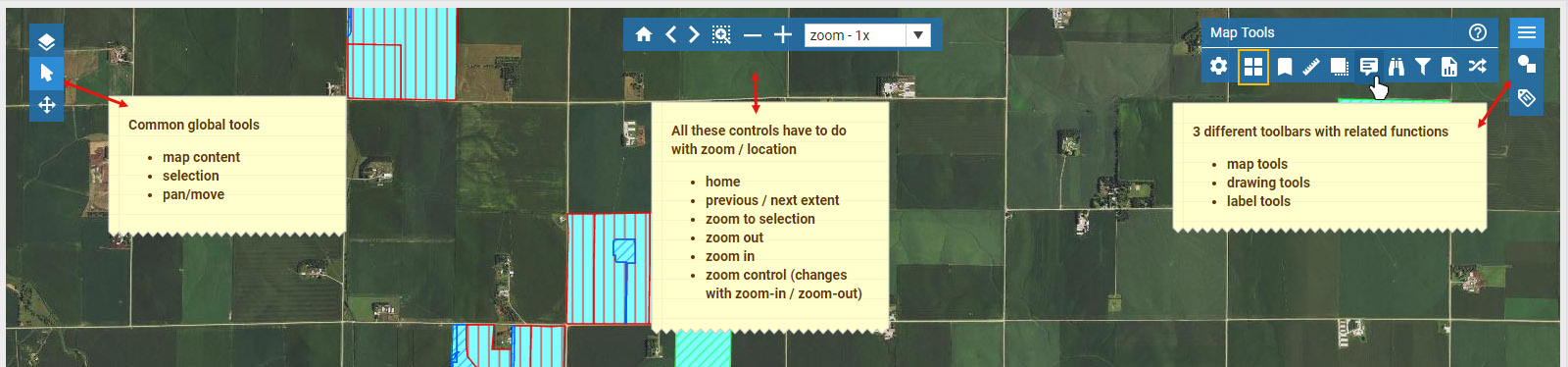
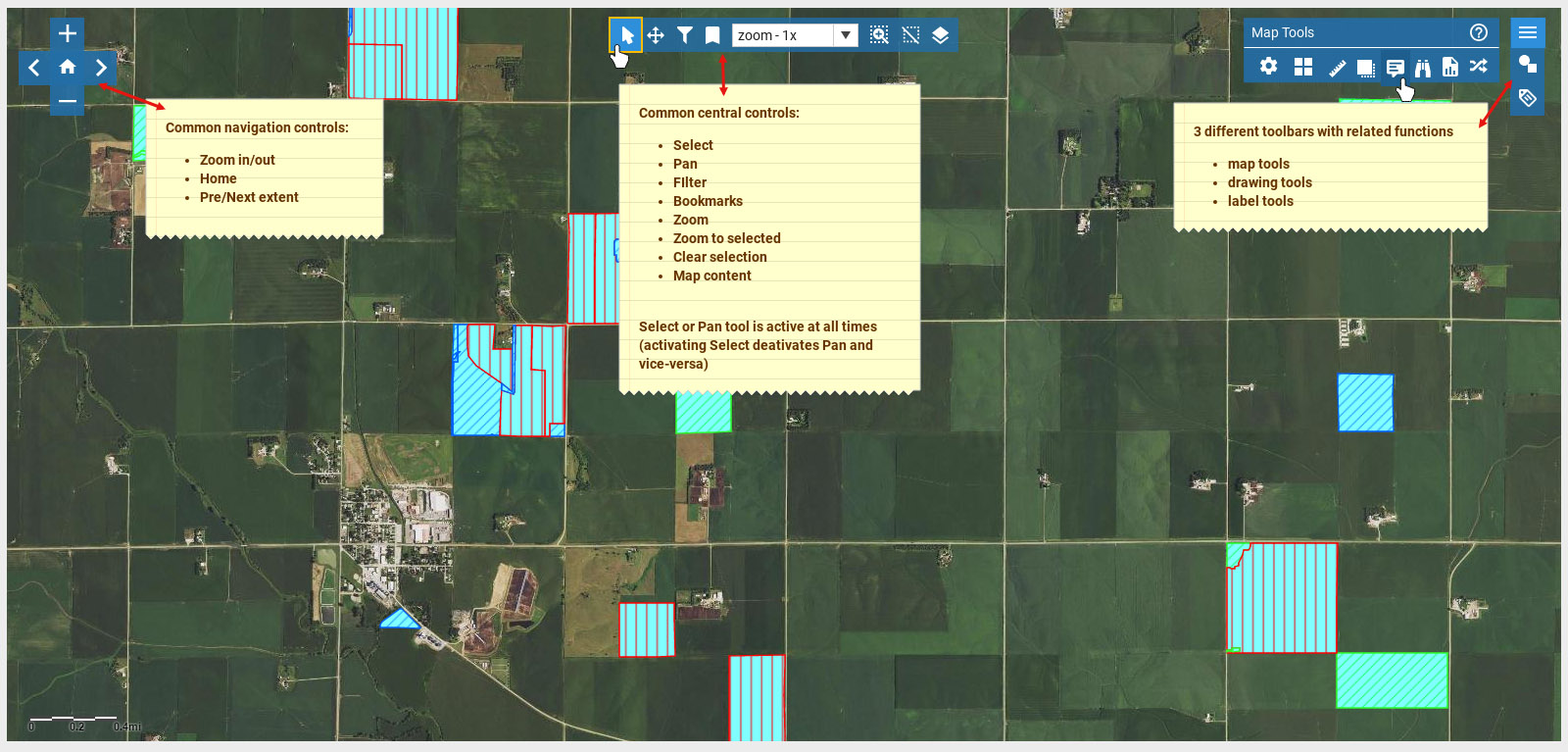
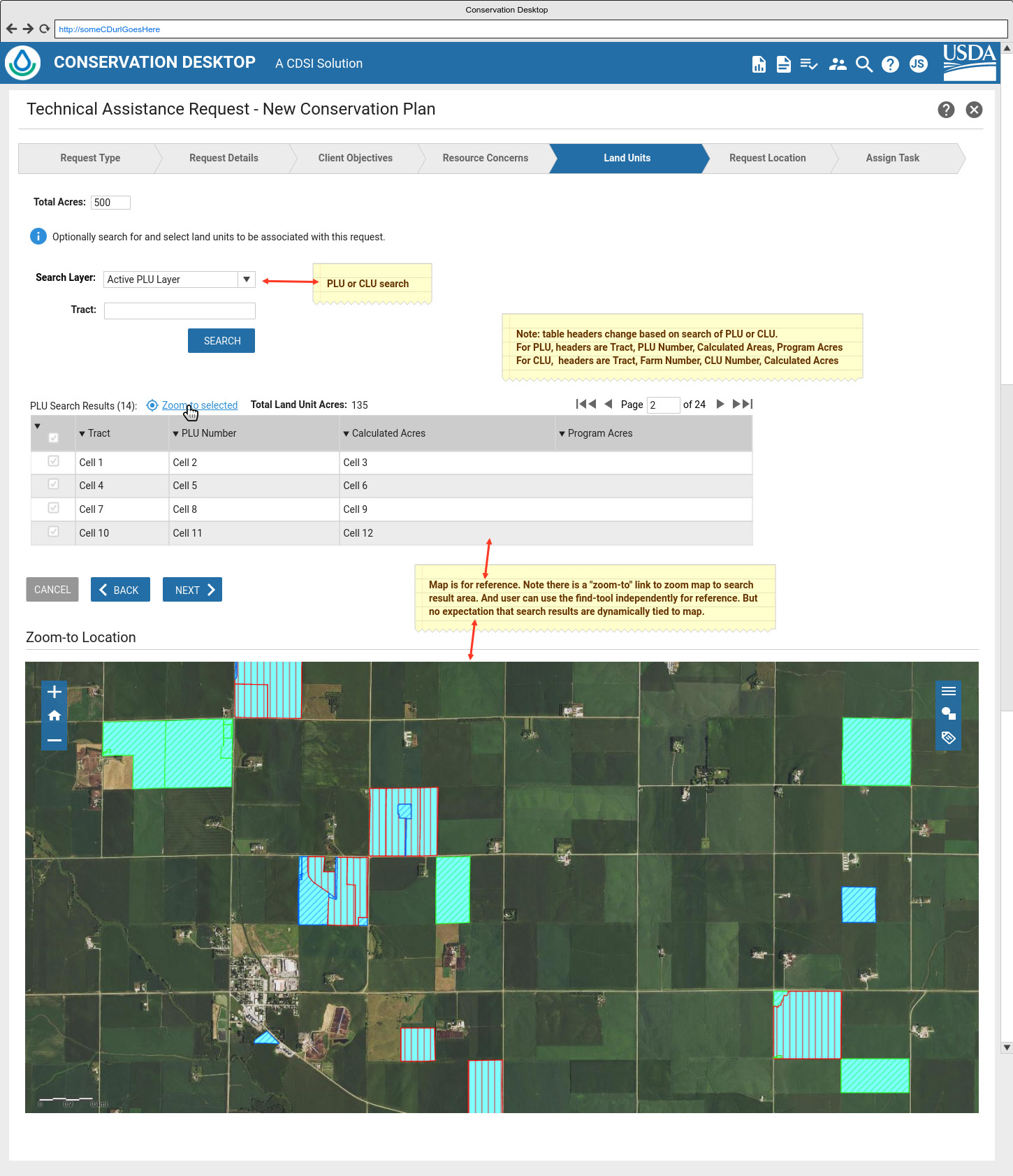
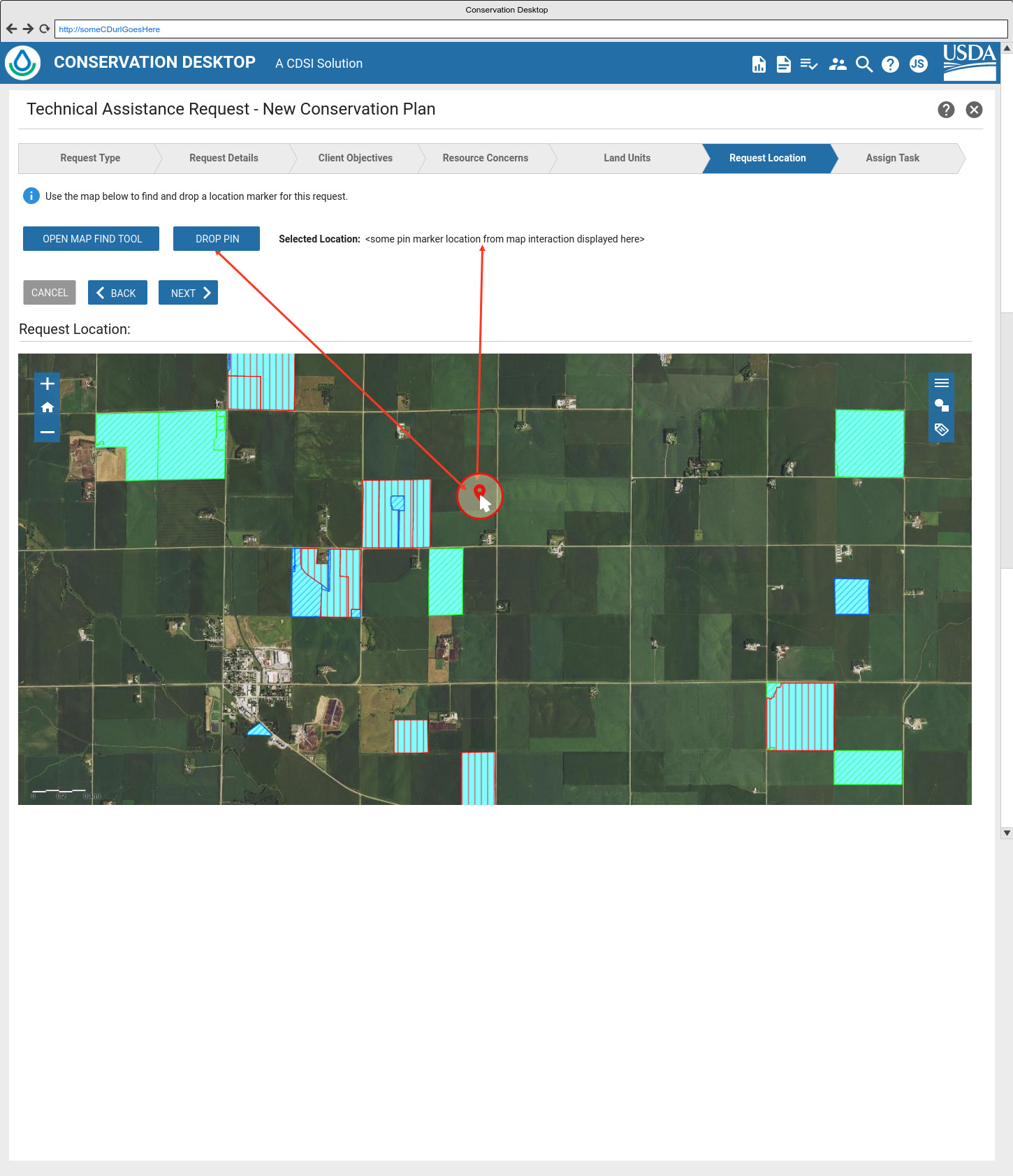
A few mockups and proof-of-concepts were created with different locations for tools and toolbars overlayed on the map to find a solution that was compact, organized, and intuitive. The original outgoing application had tools available at all times in various sized floating panels eating up valuable map real estate and were hard to manage.
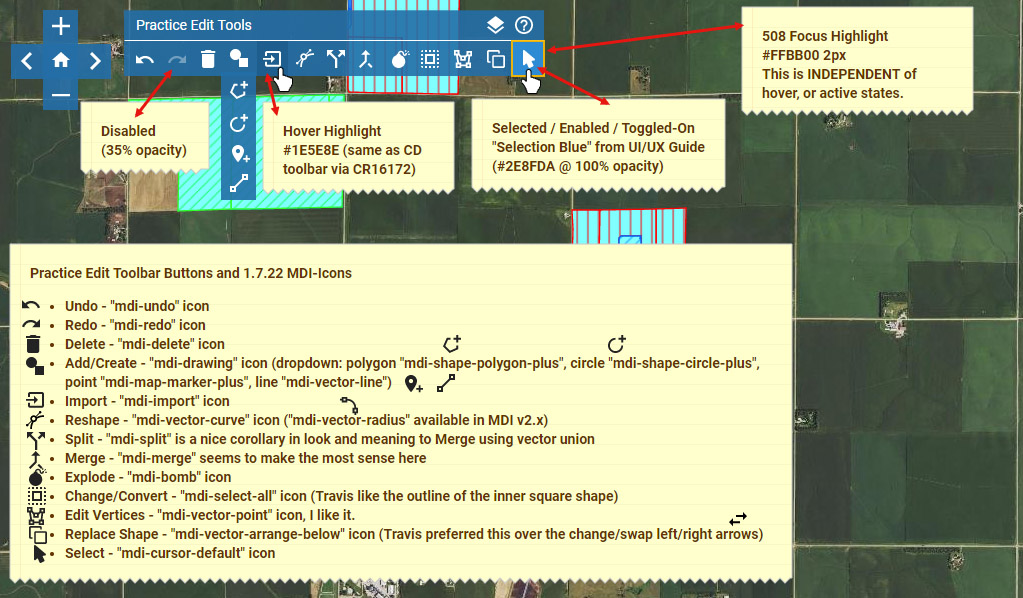
Several rounds of user studies and debates around selection behavior were done to strike a balance between common modern standards and familiarity of an outgoing application that users were familiar with. For example the use of the CTRL and SHIFT keys along with the mouse.
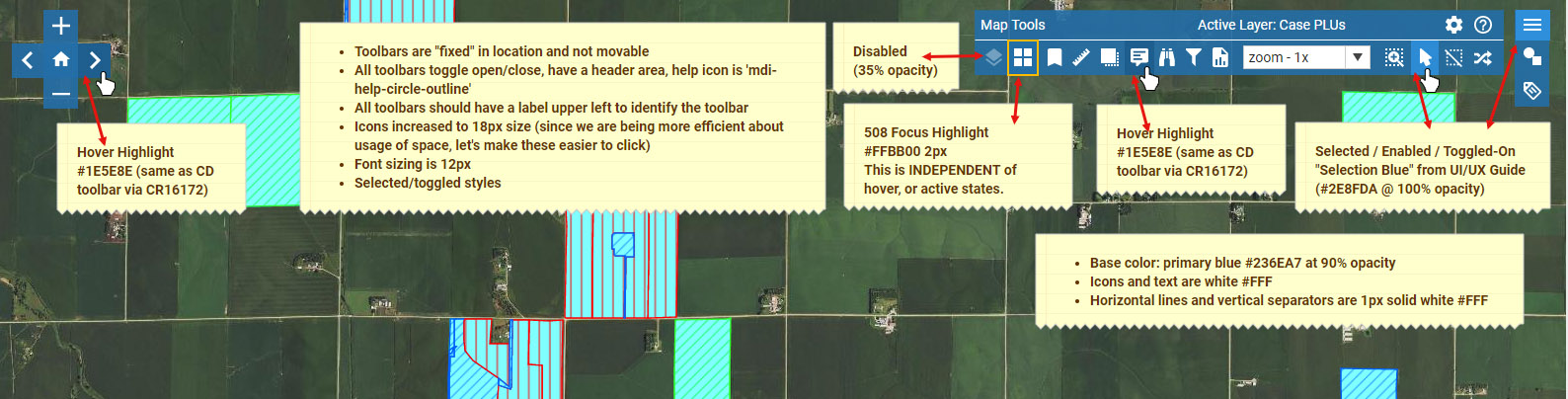
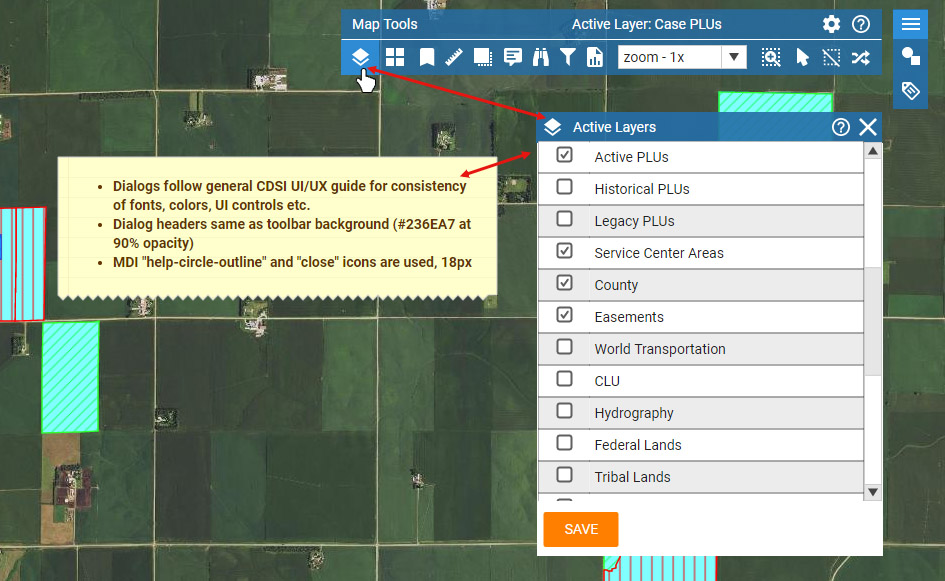
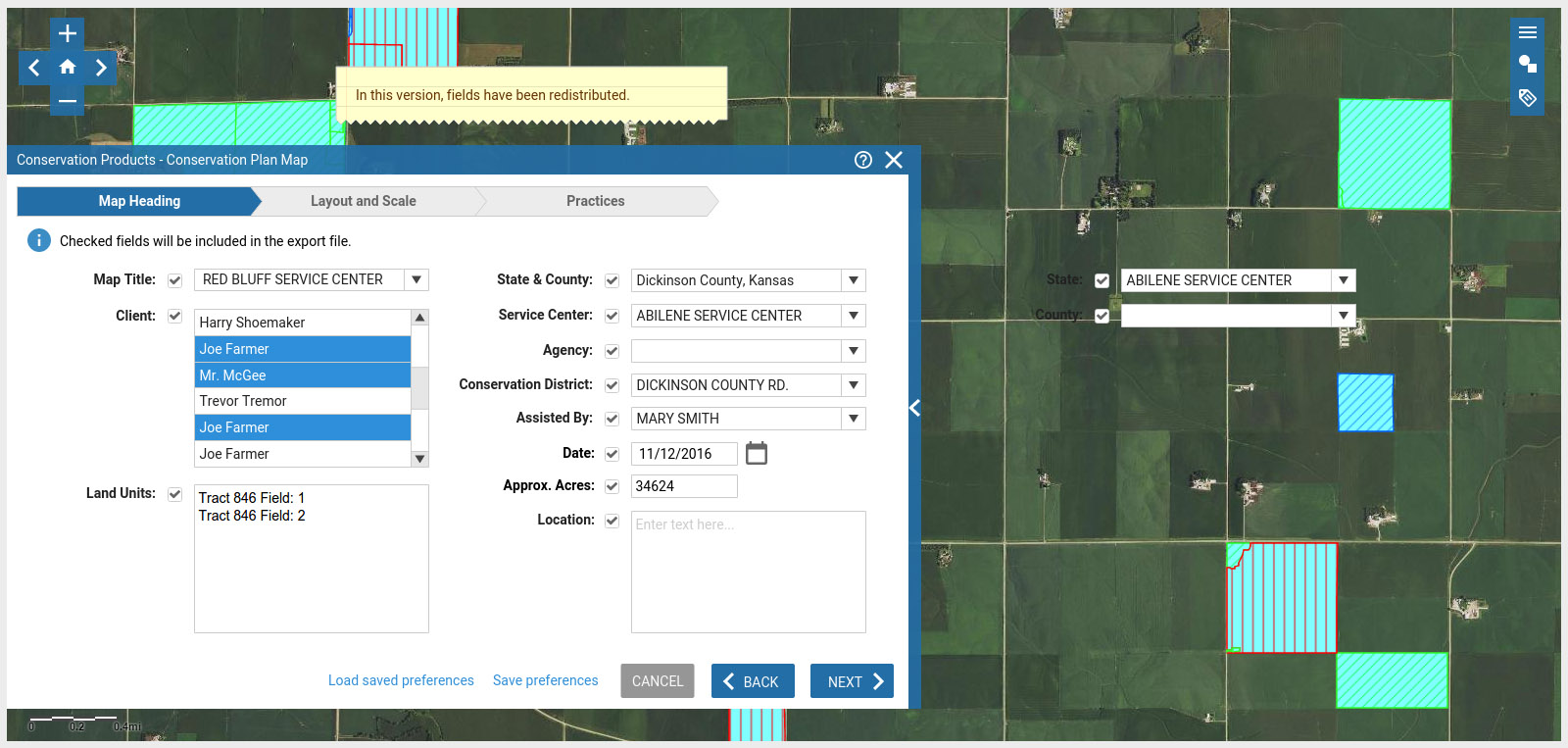
Map tools and toolbar were overlayed on the map and slide-out dialogs were used to keep the access to the map at a maximum at all times, yet fixed on the screen. The previous application had all sorts of floating and movable windows which was a pain to manage and control (GIMP anyone?).